How to Highlight CFML Tags in Sublime Text 3
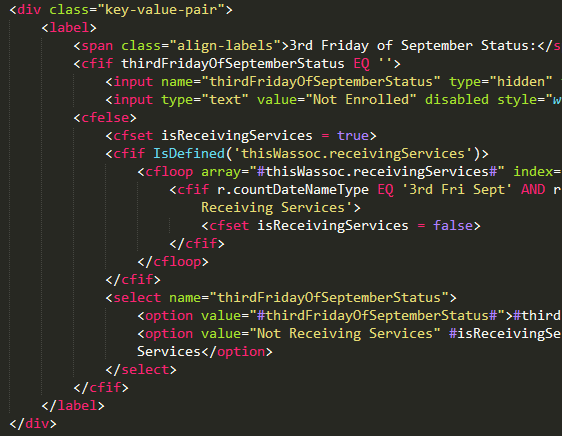
I use Sublime Text 3, and in my day job, I write and edit code in ColdFusion Markup Language (CFML), so I wanted a syntax highlighter. You can use Sublime's built-in HTML highlighter, but then you can't easily distinguish CFML tags from plain HTML tags:

Let me show you a more excellent way.
If you don't already have Package Control, then go to Tools > Install Package Control.
If you don't already have the CFML package, then press Ctrl/CmdShiftP. Then type Install Package, and press Enter. Then type CFML, and press Enter.
If you want CFML tags to be visually distinct from HTML tags then go to Preferences > Package Settings > CFML > Settings, and paste the following code:
{
// color scheme styles to inject for Lucee/CFML tags
// valid keys are "foreground" and "fontStyle"
// "foreground": "#RRGGBB", "#RGB" or ""
// "fontStyle": "bold", "italic", "bold italic", or ""
"cfml_tag_style": { "foreground": "#66F", "fontStyle": "" },
"cfml_tag_attribute_style": { "foreground": "", "fontStyle": "" }
}
Save the file.
The example code above will modify the tag style but not the attribute style. Customize it it to your liking.
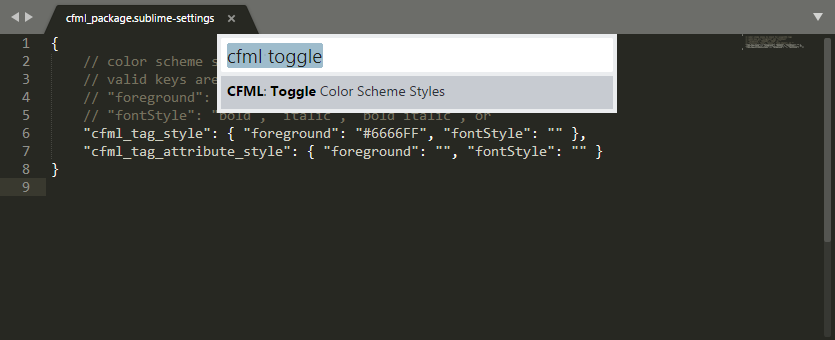
To actually enable it, you must press Ctrl/CmdShiftP. Then type CFML Toggle, and press Enter.

If you hate the CF tag color that you just chose, then go ahead and change the foreground color. You will have to run the CFML Toggle two times to see the new color.
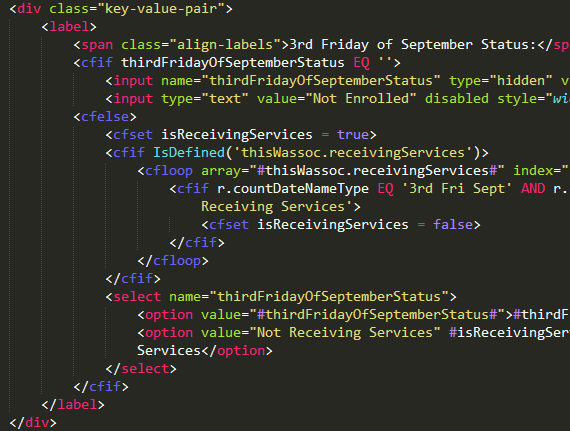
Now your CFML files look like this:

I had the custom color go away, and running the CFML Toggle a couple times didn't make it show. I changed the theme, then changed it back, then I ran the toggle a couple more times, and it started working again.
I hope this helps!
